J'ai souvent des idées de side project, j'aime bien leur donner un nom et si possible leur trouver une icône sympa ! Malheureusement, je ne suis pas designer/graphiste/illustrateur ou autre métier de la création visuel qui demande des compétences que je n'ai pas… Mais aujourd'hui l'IA permet de générer des images, je peux vous donner quelques conseils de néophyte (clairement je ne suis pas un expert) à partir de mes essais !
Cas concret : le nouveau favicon de mon futur blog !
J'en parlais il y a deux mois déjà dans mon bilan de l'année, je prépare une nouvelle version ré-écrire de zéro de mon blog, je n'ai pas fini, mais j'ai mon logo/favicon !
Pour commencer, je peux vous dire que j'ai tout réalisé avec Microsoft Designer. C'est gratuit, il suffit d'avoir un compte Microsoft. Pourquoi celui-là ? J'ai un compte Microsoft, c'est gratuit, je teste des outils à droite et à gauche pour me faire un avis et celui-là fonctionne de manière satisfaisante à mon goût pour l'instant 🤷 Seul défaut : il ne conserve pas l'historique (ne serait-ce que sur la session) des images générées, donc on perd les images si on re-clic sur "Generate"… donc sauvegardez tout ce qui peut vous intéresser !
A noter aussi que je n'avais pas forcément d'idée précise en tête de ce que je voulais, j'ai donc utilisé la génération par IA autant pour trouver ce que je voulais que pour générer mon favicon.
Un premier prompt… hasardeux…
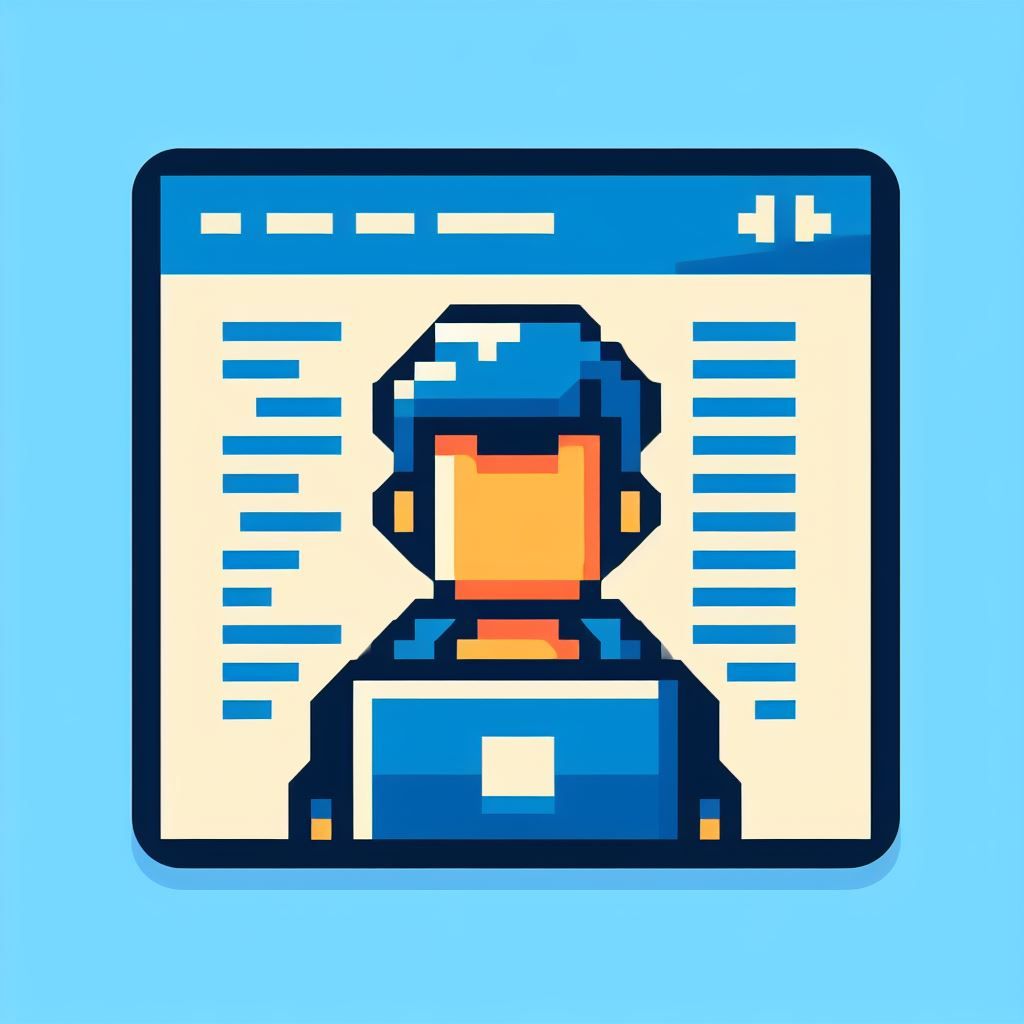
Mon premier prompt a été : tech blog favicon. C'est basique, je n'étais pas très inspiré, mais c'est pas grave l'idée c'est d'itérer !

Ça vaut ce que ça vaut et je n'ai plus l'autre image (depuis peu on a 4 images qui sont proposées à chaque génération, avant c'était 2).
En tout cas ça m'a permis de comprendre que j'étais beaucoup trop vague… Mais il a bien saisi le côté "blog" avec le fichier texte et des éléments un peu "tech"… Mais pas du tout mon truc…
Un peu mieux
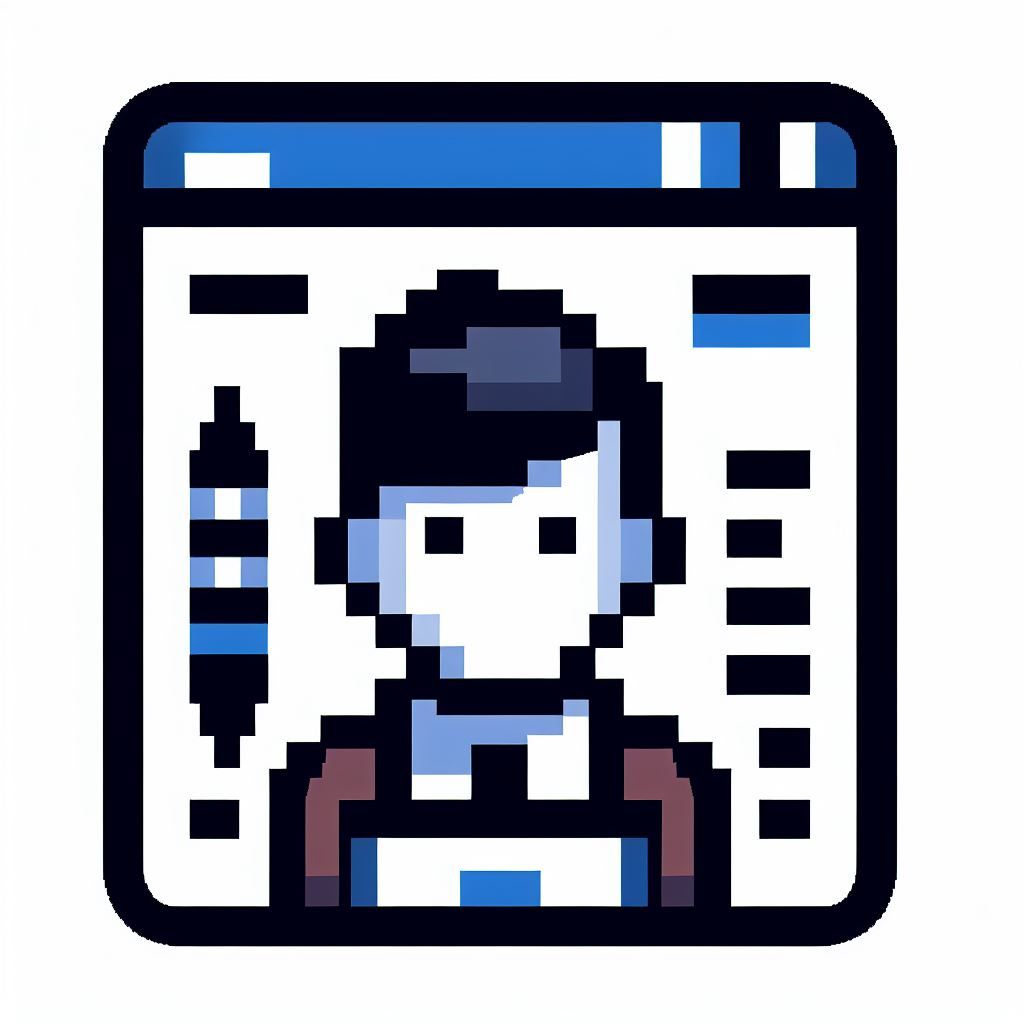
J'ai fait quelques essais pour atteindre ceci : tech blog favicon, no text, favicon, blog, icon, simple, simpler, developer, pixel, pixel art, flat, writing.



Vous remarquerez que je n'ai pas cherché à faire de phrase : ça ne sert à rien ! On cherche à donner une direction avec des éléments de caractérisation, donc des idées, des caractéristiques, séparés par des virgules c'est bien mieux ! J'ai remarqué qu'avoir des phrases avait tendance à "parasiter" la génération en provoquant du bruit…
J'en suis arrivé à la conclusion que ce qui me dérangeait dans pas mal de cas c'était le fond qui était complexe ou coloré et que c'était trop abstrait, et donc que l'idée d'avoir un personnage qui me ressemble vaguement ça pourrait être sympa (j'ai eu cette idée à partir de la 3ᵉ image) et un fond plutôt transparent serait aussi une bonne option.
Soyons précis !
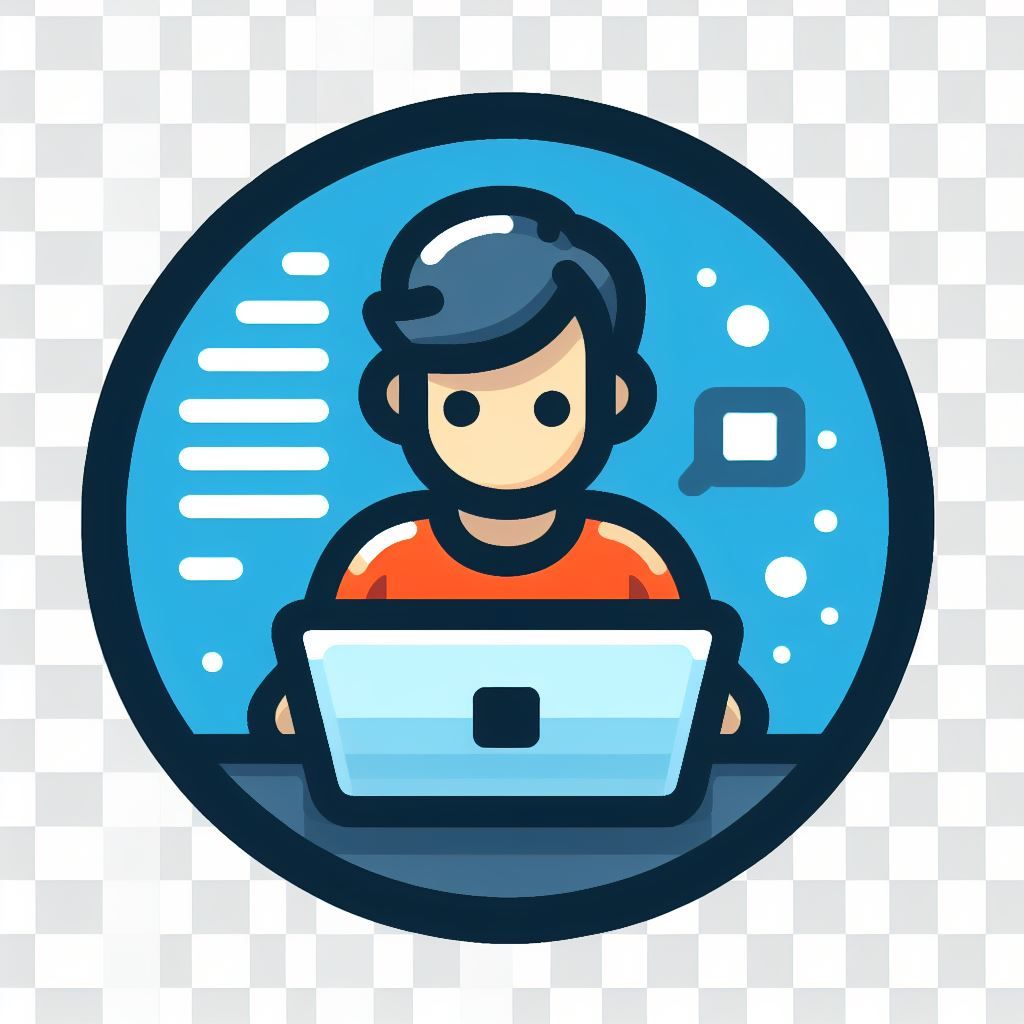
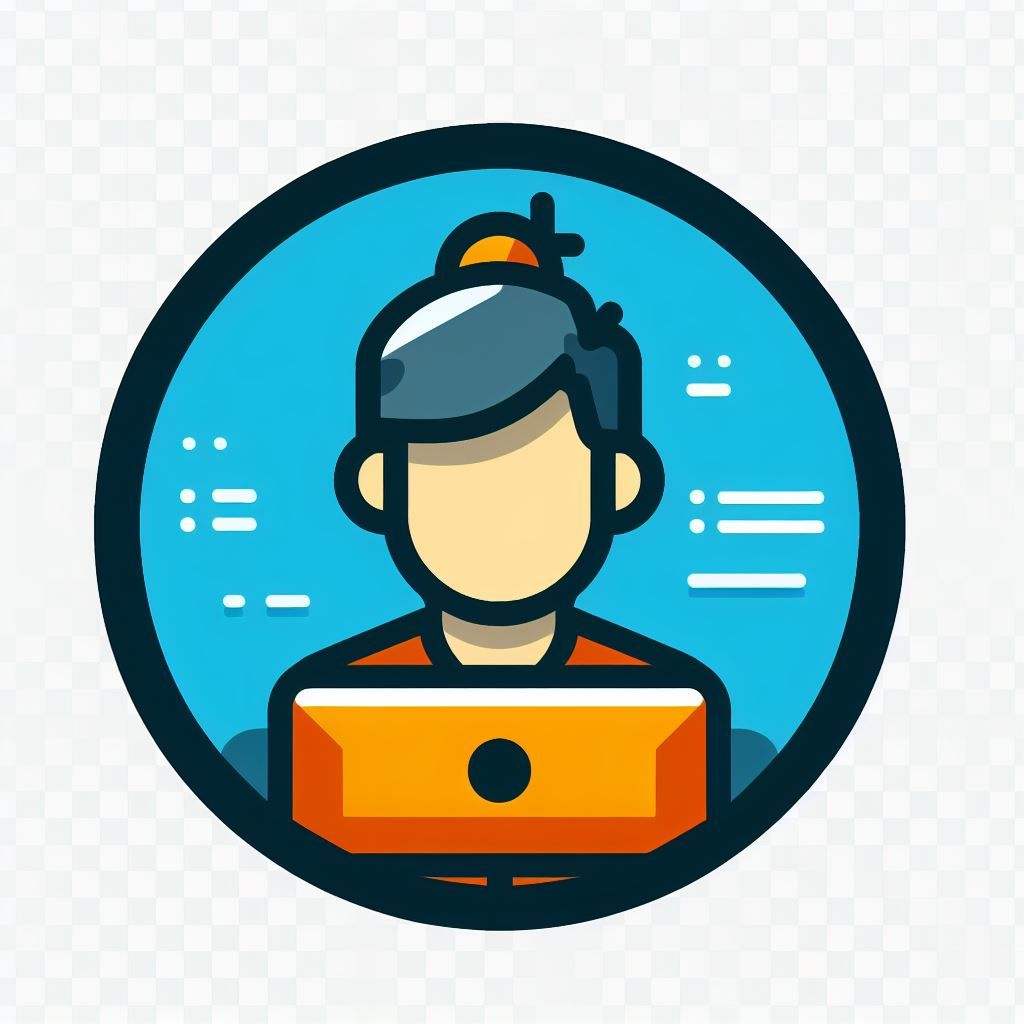
J'ai donc ajouté des éléments pour préciser par étape en fonction de ce qui était généré pour pousser toujours plus la génération dans une direction. Je suis arrivé à ce prompt : tech blog favicon, no text, favicon, blog, icon, simple, simpler, developer, pixel, pixel art, flat, writing, low poly, low details, no details, small, code, coder, person, people, writer, guy, man, geek, nerd, blue, sky blue, orange, transparent background, circle, dark border, computer, long hair, bun
On voit que doucement j'ai ajouté des détails, plus ou moins bien pris en compte au fil des générations, mais avec toujours plus de détail.








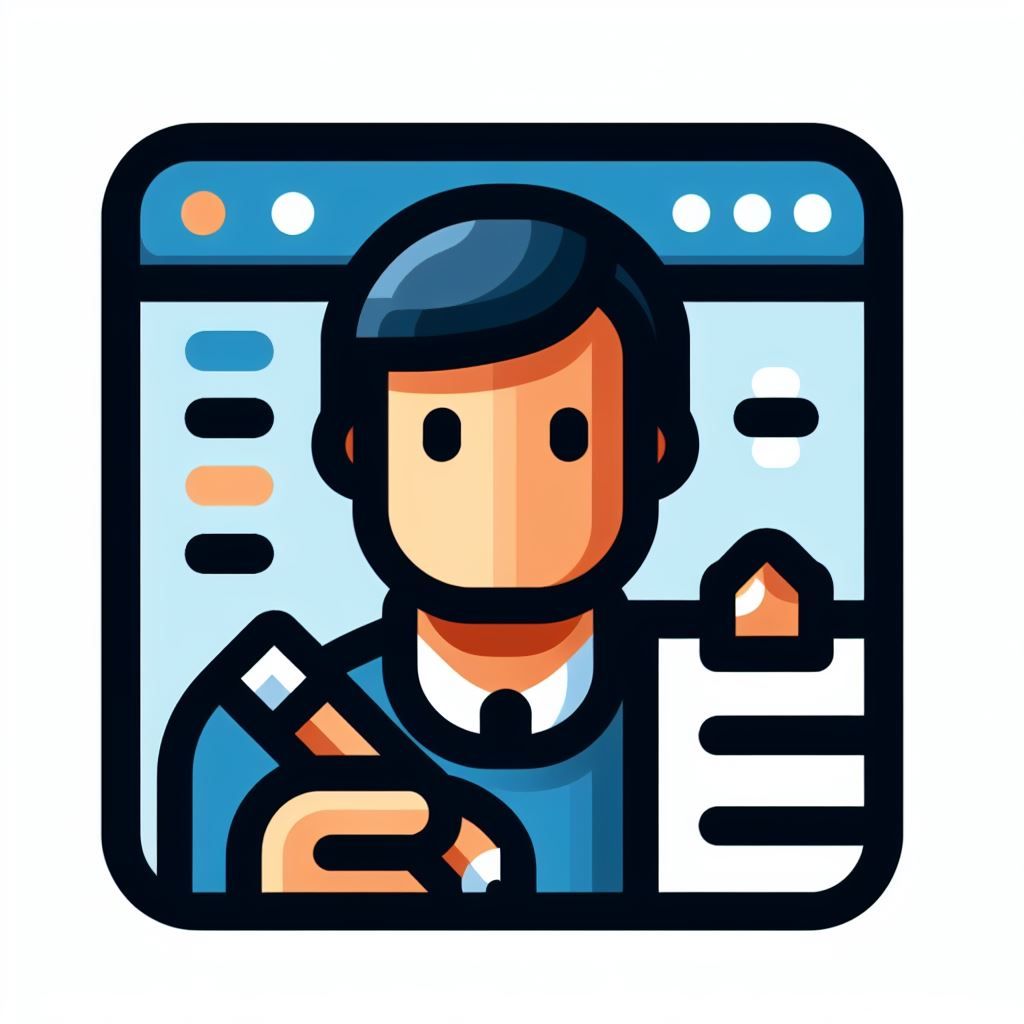
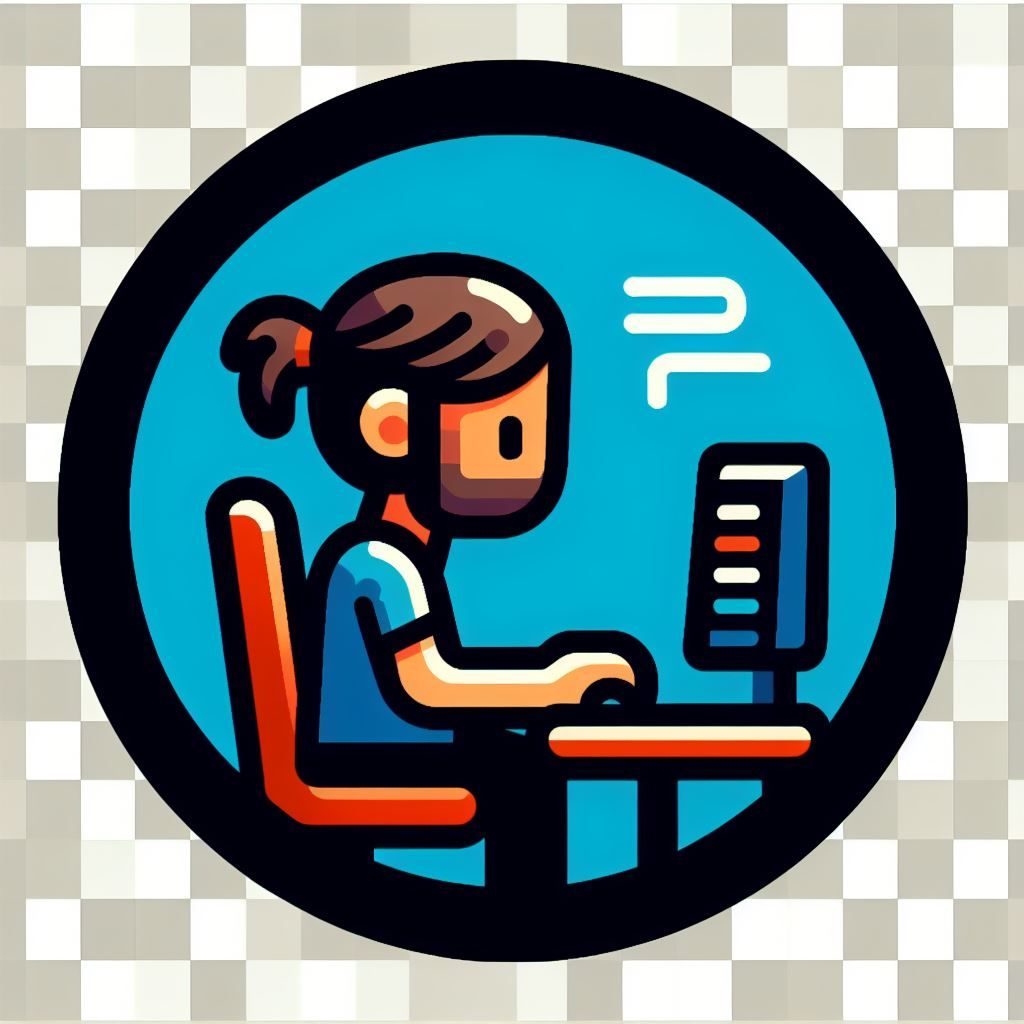
Finalement j'ai choisi ce logo qui me paraissait très bien !

Il reprend globalement tous les éléments que je voulais et évite une bonne partie des hallucinations courantes comme l'écran à l'envers…
Post traitement…
Vous pensez que c'est fini ? Là j'ai une image jpeg avec "un fond transparent", on y croirait presque hein ? Sauf que le format jpeg ne gère pas la transparence…
Regardez-bien :

Je n'avais pas fait attention sur le coup, mais la transparence était complètement fausse ! J'ai donc ajouté un canal alpha, redécoupé l'image et exporté en png (merci Gimp !).
Ne pas oublier que sur le web on veut des images les plus légères possible, et avoir un favicon de 900x900 px et plus de 400ko ce n'est pas idéal… Qu'à cela ne tienne, je suis passé par une petite moulinette en ligne pour vectoriser mon image pour en faire un SVG (fichier xml décrivant comment dessiner l'image, donc on obtient une résolution infinie en terme général) à partir de mon PNG (qui est une matrice de pixel pour faire un simple).
J'ai utilisé https://svgconverter.app/, j'ai joué un peu avec les paramètres, et j'ai obtenu ça :

Le résultat est plutôt pas mal, je suis passé de 438ko à 299ko, mais bon toujours quasi 300ko ça pique…
Donc nouvel outil en ligne donc le but est d'alléger les SVG en optimisant les tracés, etc. pour gagner en poids tout en changeant le moins possible le SVG. Personnellement je suis passé par https://svgomg.net/.
À noter quand même qu'avec ce genre d'outil on a tendance à perdre en précision sur les SVG, ça peut aller de très légèrement à très fortement, donc jouez doucement avec les paramètres pour obtenir un bon équilibre entre la qualité et le poids.

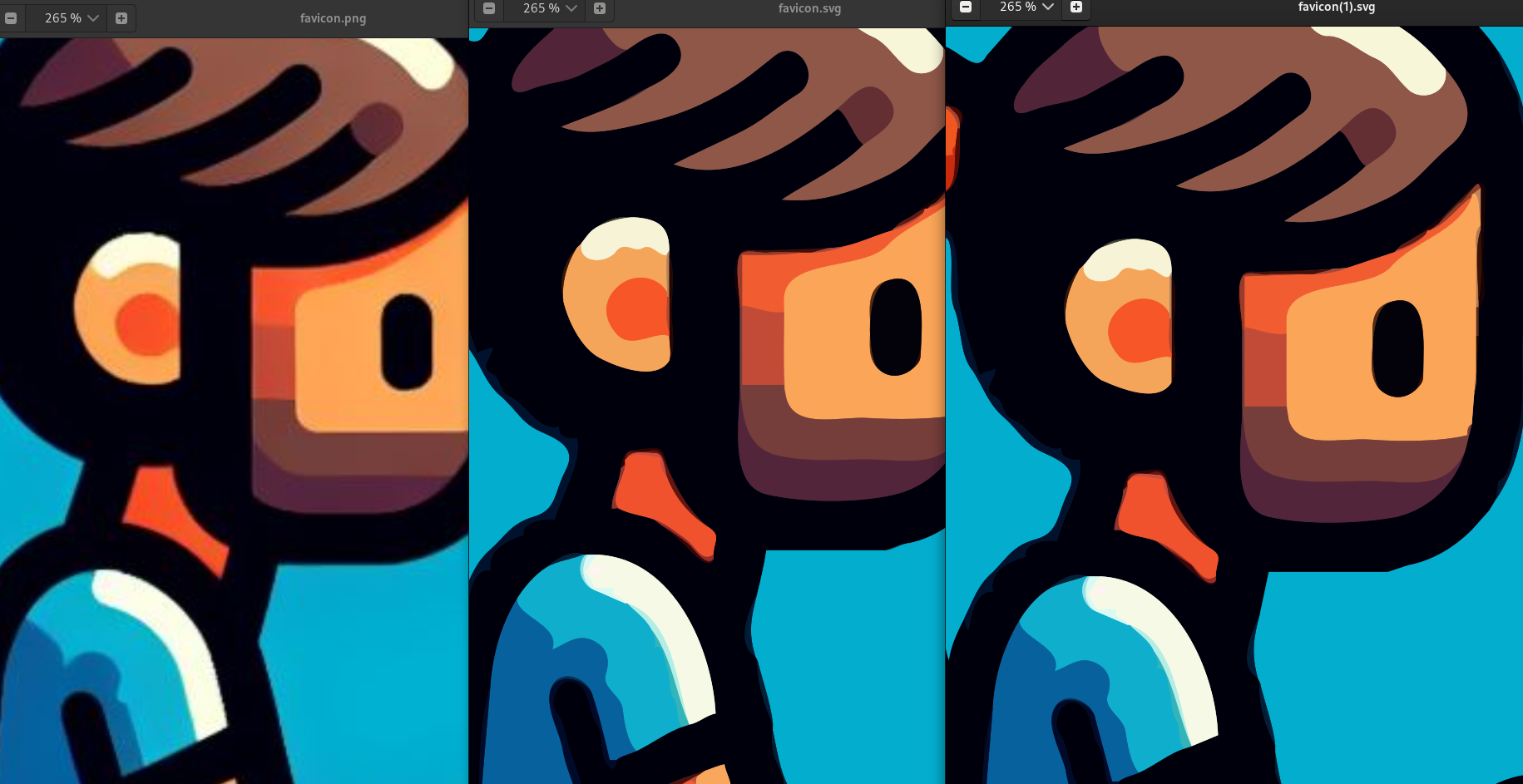
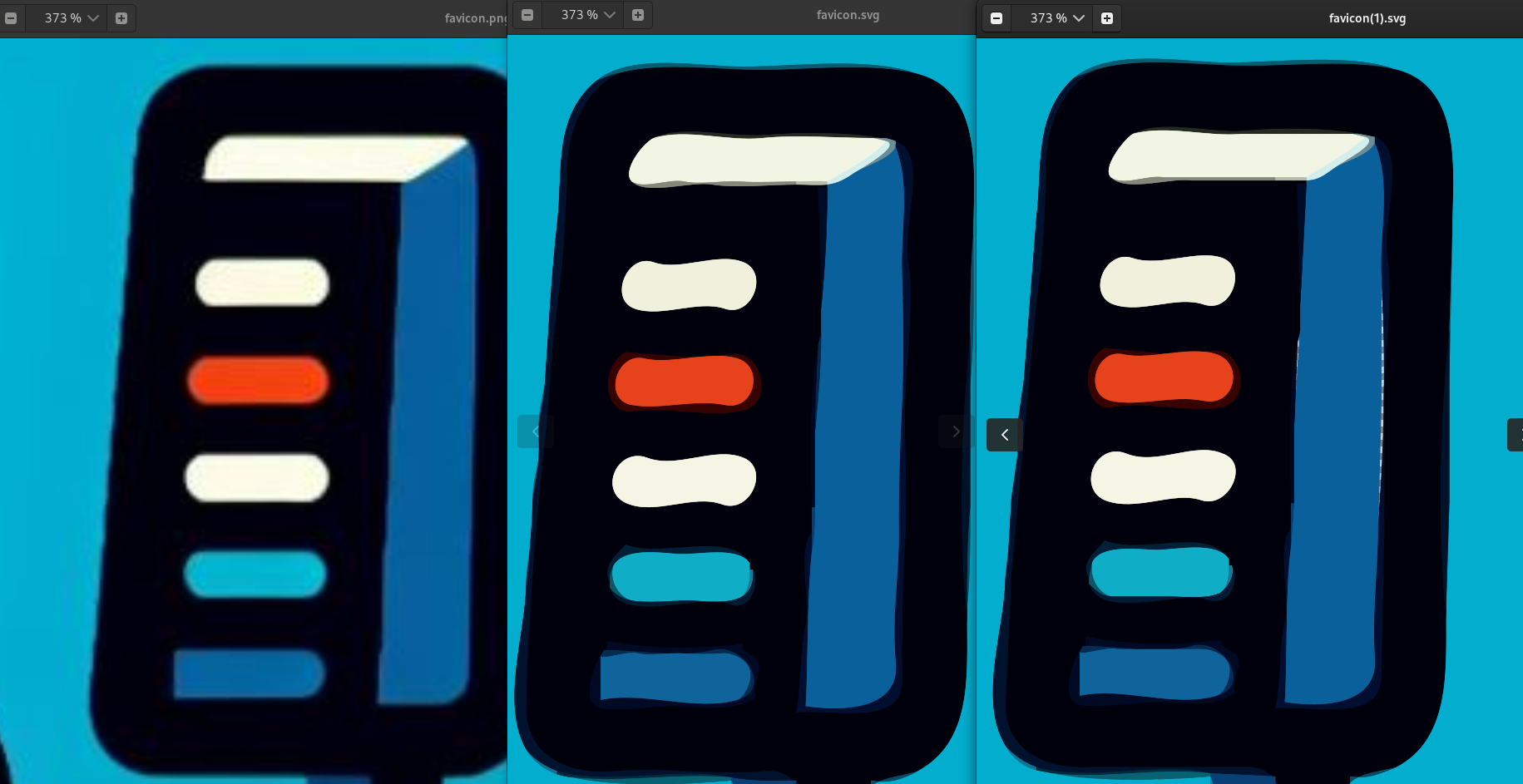
J'arrive à un SVG de 87ko ce qui devient très raisonnable ! Si on compare la version PNG, la version tout juste converti en SVG et la version alléger du SVG je trouve ça très satisfaisant !


Pour finir, je suis passé par favicon.io pour générer un set de favicon à partir d'une unique image pour avoir tous les formats et déclinaisons de tailles !

Conclusion
La méthode est simple : partez d'une idée générale, affinée sans faire de phrase, donnez des détails de plus en plus précis et sauvegardez sur votre machine toutes les images ! Y allez étape par étape c'est vraiment la clé !
En fonction des cas, j'ai aussi obtenu de meilleur résultat en lui demandant non pas des logos mais des posters, car il met du contexte qui peut donner un bon résultat aussi ! Ne vous interdisez pas non plus de retravailler les images générez avec Gimp, Photopea, Photoshop ou autre pour récupérer un élément d'une version à une autre.
Dans certains cas ça m'est aussi arrivé de repartir à zéro sur mon prompt parce que ça allait dans une direction qui ne me plaisait plus du tout !
Je reste à trouver dommage qu'on ait pas accès à la seed aléatoire de la génération sur la plupart des outils, ça nous permettrait de re-générer exactement la même image, ou peut-être dériver plus finement !
Crédit photo : Générée via Microsoft Designer avec le prompt suivant
developer generating image with llm, painting